Plugins¶
The technology of plugins is a very flexible mechanism implemented in the Telebreeze IPTV/OTT Platform, which allows to extend functionality of the video platform without the need to modify its core code.
Plugins may be used for integration with the following types of external services:
- content preparation (live and VOD transcoders), content delivery, and content protection servers;
- payment gateways (Stripe, Orange Mone, etc.) and billing systems;
- notification servers and services (SMTP, SMS, Push, and others);
- geo-ip filtering servers;
- metadata servers for content description (TMDB, OMDB, IMDB, and similar);
- authorization services (SSO-servers, social networks, and others);
- content providers (3rd party systems, which have API for content sharing);
- EPG services (providers of the electronic program guides for TV channels).
Basic Plugin Composition¶
A basic plugin is a zip-archive with a set of files:
- package.json
- config.json
- index.js
Some other files may be included in the plugin depending on its functionality. For example, an additional code-file or an image file with the logo of an external payment system, which needs to be displayed in the end-user’s applications.
package.json¶
“package.json” describes general information about a plugin in JSON-format according to the the Node.JS package and has the following basic parameters:
| Key Name | Value Type | Value Description |
|---|---|---|
name |
String | Internal human readable identifier of the plugin, which must be unique within the platform. |
type |
String | "common.js" determines the type of the plugin as per Node.JS package manager documentation. This value must remain the same and must not change. |
dependencies |
Object | Set of dependencies for the plugin in a format of “name”:”path” |
private |
Boolean | Optional key. If "true" is set for this parameter then availability of the plugin will be determined by the license limitations for the IPTV/OTT Platform. |
main |
String | “index.js” is the name of the main file containing code of the plugin in JavaScript. This value must remain the same and must not change. |
config.json¶
“config.json” describes setting of the plugin in JSON-format and has the following parameters:
| Key Name | Value Type | Value Description |
|---|---|---|
version |
String | Version of the plugin assigned by the developer. |
title |
String | Internal parameter defined in the locales that sets the plugin’s title, which is displayed in the Operator’s Dashboard. |
description |
String | Internal parameter defined in the locales that sets the plugin’s description, which is displayed in the Operator’s Dashboard. |
type |
String | Determines the type of the plugin and can take one of the following values: |
name |
String | Internal human readable identifier of the plugin, which must be unique within the IPTV/OTT Platform. This parameter must have the same value as defined for the “name” key in the “package.json” file. |
locales |
Set of Objects | Set of objects defining internal parameters such as plugin’s title and description for various localization languages of the Operator's Dashboard. Two-letter codes for localization languages are used according to the ISO 639-1 standard. Only two localization languages (“en” and “ru”) are supported in the dashboard at the moment, therefore locales defined for other languages won’t be displayed in the Dashboard yet. |
parameters |
Set of Objects | Set of objects defining parameters of the plugin. For examples of the payment plugins the following parameters are used:
|
instanceProps |
Set of Objects | Set of objects defining properties of the plugin, which need configuration at the Operator’s Dashboard, when an instance of the plugin is created. Each object, i.e. plugin’s property, may have the following set of parameters: |
“index.js” and its Compilation¶
“index.js” contains compiled JavaScript code of the plugin defining its functionality.
The source code of the plugin is written in TypeScript as a more clear and readable analog of the JavaScript. In order to get the js-files from the TypeScript code it needs to be compiled.
Compilation process includes the following steps:
- Install Node.JS runtime environment (https://nodejs.org/en/download), which is required to build the code of the plugins.
- Install Yarn package manager (https://classic.yarnpkg.com/lang/en/docs/install/) in order to manage dependencies between packages.
- Create a folder for Telebreeze packages in your file system. For example, [d:\telebreeze].
- Download and unzip “Telebreeze Framework”, “Telebreeze SDK”, and “Telebreeze Plugins”, which are the prerequisite packages for any plugin for the Telebreeze IPTV/OTT Platform, to the folder created on the previous step. As a result, three folders [framework], [sdk], and [plugins] should be created in the [d:\telebreeze].
- Download and unzip “Telebreeze Balance” and “Telebreeze Stripe” as samples of plugins for the Telebreeze IPTV/OTT Platform to the folder created at step 3. As a result, two subfolders [balance] and [stripe] should be created in the [d:\telebreeze\plugins].
- In the command prompt (e.g. “Command Line” or “PowerShell” for Windows) go to the [framework] folder and call yarn command in order to build dependencies for the framework.
- In the command prompt go to the [sdk] folder and call yarn command in order to build dependencies for the sdk.
- In the command prompt go to the [balance] folder and call yarn command in order to build dependencies for the balance plugin.
- In the command prompt go to the [stripe] folder and call yarn command in order to build dependencies for the stripe plugin.
- In the command prompt go to the [plugins] folder and call the ‘yarn build’ command in order to build js-files for the plugins. As a result, folders [dist/plugins] with two subfolders [balance] and [stripe] must be created in the folder created on Step 3. Each subfolder must contain js-file(s) with the JavaScript code of the plugins, which were compiled from the TypeScript source files, two JSON-files, and, possibly, some other files required for a plugin, such as plugin's image file, additional JS-files, etc.
- Compress the folder with the plugin name in the [dist\plugins] folder into a zip-file.
- Upload the distribution zip-file created on the previous step into the proper section of the Operator’s Dashboard.
In the provided “index.ts” for the “Internal Balance Payment” plugin the main actions are made in the method PayWithBalance().
If the method returns Promise.Resolve() then the operation is completed successfully.
If the method returns Promise.Rejected() then the operation is failed.
Log-messages are saved by the Logging.error() method into the “console.log” file, which is the docker container’s console output.
Plugin Development¶
In order to develop a new plugin the following steps need to be taken:
- Create a folder for the new plugin in the [plugins] folder along with the sample plugins.
- Copy files of a sample plugin into the new folder.
- Change values of the sample’s JSON-files to desired values.
- Rewrite the code of the “index.ts” file.
- Build the new plugin using the yarn build command.
- Compress the folder with the new plugin in the [dist\plugins] folder in a zip-file.
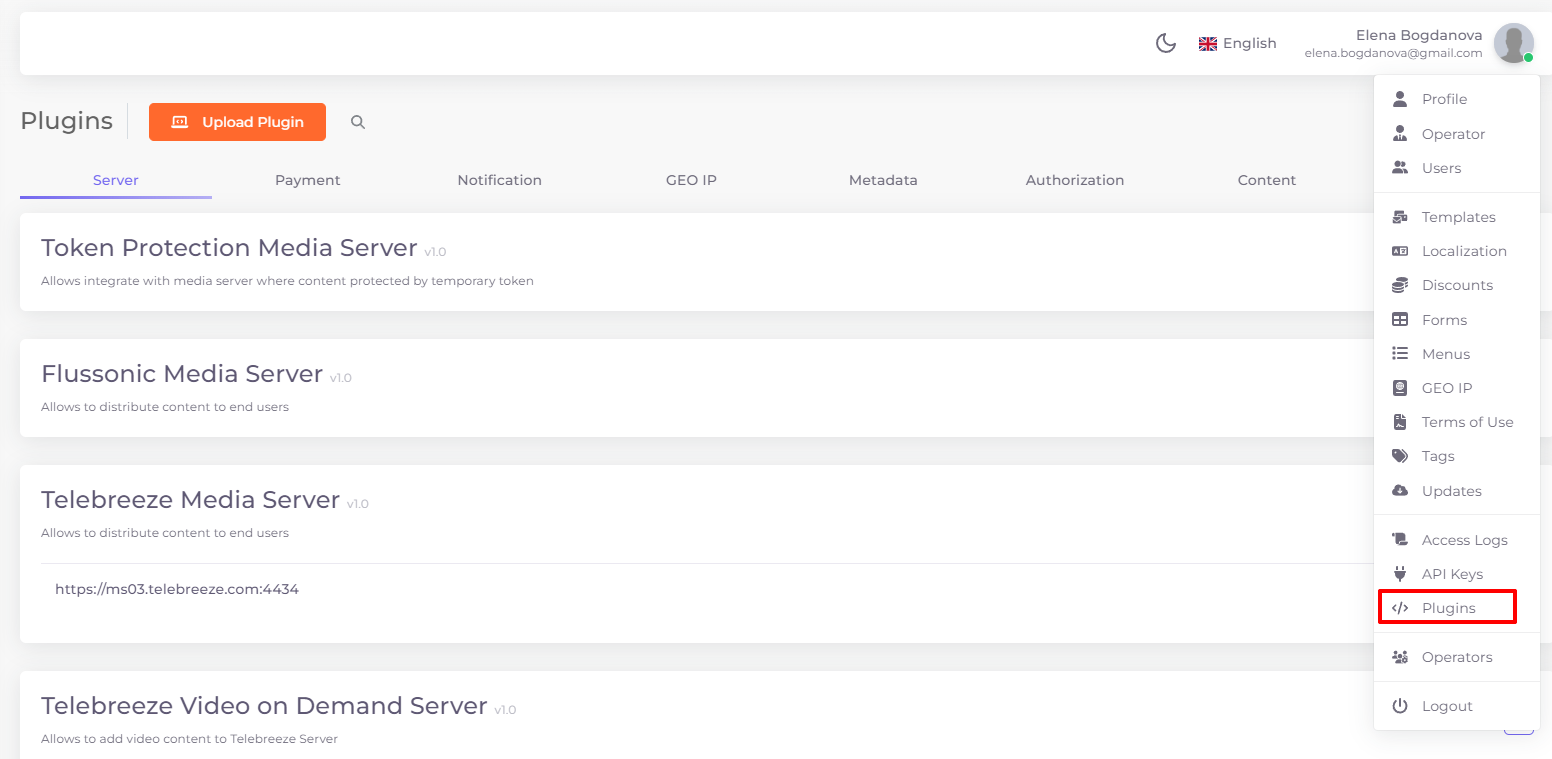
- Upload zip-file with the new archive into the proper section of the Operator’s Dashboard. To access it, in your operator account, click on your name at the top right.